
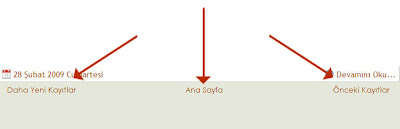
"Daha Yeni Kayıtlar" "Ana Sayfa" ve "Önceki kayıtlar" yazılarını icon haline getirmek ister misiniz? Bu ziyaretçilerinizin daha kolay önceki yazılara ulaşmasını sağlayacaktır.
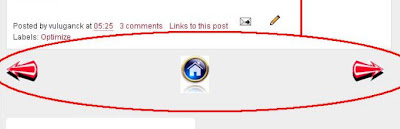
İstediğiniz resimleri ekleyebilirsiniz. Böylece size özgün bir sayfa yaratmış olacaksınız. Aşağıda bir örnek var:
İlk önce göstermek istediğimiz iconları bir siteye yüklüyoruz. (imageshack bu konuda oldukça iyi.) Daha sonra Yerleşim> Html'yi düzenle ye geliyoruz ve Widget şablonlarını genişlet'e tıklıyoruz.
Html kodlarımızda aşağıdaki koda benzer kodları buluyoruz. Kırmızı kodları arayarak kolayca bulabiliriz.
Açıklama: newerPageTitle kodunu düzenlerken "Daha yeni kayıtlar"ı düzenlemiş oluyorsunuz.<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-newer-link"'
expr:title='data:newerPageTitle'><data:newerPageTitle/><br/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-older-link"'
expr:title='data:olderPageTitle'><data:olderPageTitle/><br/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
olderPageTitle kodunu düzenlerken "Önceki kayıtlar"ı düzenlemiş oluyorsunuz.
HomeMsg kodunu düzenlerken "Ana Sayfa" yı düzenlemiş oluyorsunuz.
Kodları bulduktan sonra
Kırmızı kodları silip yukarıdaki kodu düzenleyip yapıştırıyoruz.<img src='http://i259.photobucket.com/albums/hh283/boy_proDX/home.png' title='ANA SAYFA'/>
Düzenlemeyle ilgili açıklama:
Mavi link yerine iconunuzun(yüklemek istediğiniz resmin) URL'sini,
Yeşil kod yerine'de açıklama yı giriyoruz. Önceki Kayıtlar, Ana Sayfa , Daha Yeni Kayıtlar olarak...
http://tambirblog.blogspot.com/
İcon bulamadıysanız, yakın zamanda bu yazıyla ilgili iconları blogumda bulabilirsiniz...
Spotify Link Kısaltma Nasıl Yapılır?
9 ay önce














18 yorum
gayet iyi ve açık açıklamışsen:)
9 Mart 2009 14:10
teşekkür ederim:)
9 Mart 2009 16:36
teşekkürler | bunu wordpress'de denesek bi sorun çıkar mı ?
10 Mart 2009 11:11
o konuda hiç bir fikrim yok..:) ama bloggerda sorunsuz...
10 Mart 2009 16:50
ya kusura bakmayın ama ben anladım arkdaslarım o kırmızı kodlara mı yapıstıracaz resımlerı upload edıp yardımcı olurmusnuz
7 Nisan 2009 21:01
evt kırmızı kodu olduğu gibi siliyorsun... ve yüklemek istediğin resmi verdiğim formatta yapıştırıyorsun... (mavi kodlu olan bölüm))
7 Nisan 2009 21:46
ellerin saglik süper oldu sayende tesekkürler
31 Temmuz 2009 23:11
Güzel anlatım...Hiçbir sorun yaşamadım-Teşekkürler
1 Ağustos 2009 15:10
Önceki kayıt-Anasayfa-Sonraki kayıt satırı yorum formunun kelime doğrulama bölümünü göstermiyor bu satırı nasıl aşağı alabiliri.
4 Ağustos 2009 16:05
E iconları nerden bulcaz?
30 Eylül 2009 23:05
Teşekkürler kardeşim süper oldu :))
5 Ekim 2009 18:32
eyw. sorunsuz yaptım: www.bukalemus.com
30 Ekim 2009 20:14
sağolasın :)
17 Kasım 2009 14:37
Süper oldu :) paintten çizdim çocuk gibi :) internettenFilmizle.net siteme uyguladım oldu sorunsuz..Anlatım için Teşekkürler...
4 Şubat 2010 02:31
Teşekkürler.
15 Mart 2010 19:39
Teşekkür ederim..
20 Temmuz 2010 09:31
teşekkürler..hazır iconlar olsa aslında daha güzel olurdu...
12 Ağustos 2010 15:37
Teşekkürler Güzel Oldu Asahimp.blogspot resimleri kullanabilirisiniz
11 Mayıs 2011 23:18
Yorum Gönder